Site builder comparison: Which platform should I learn to become a web designer?
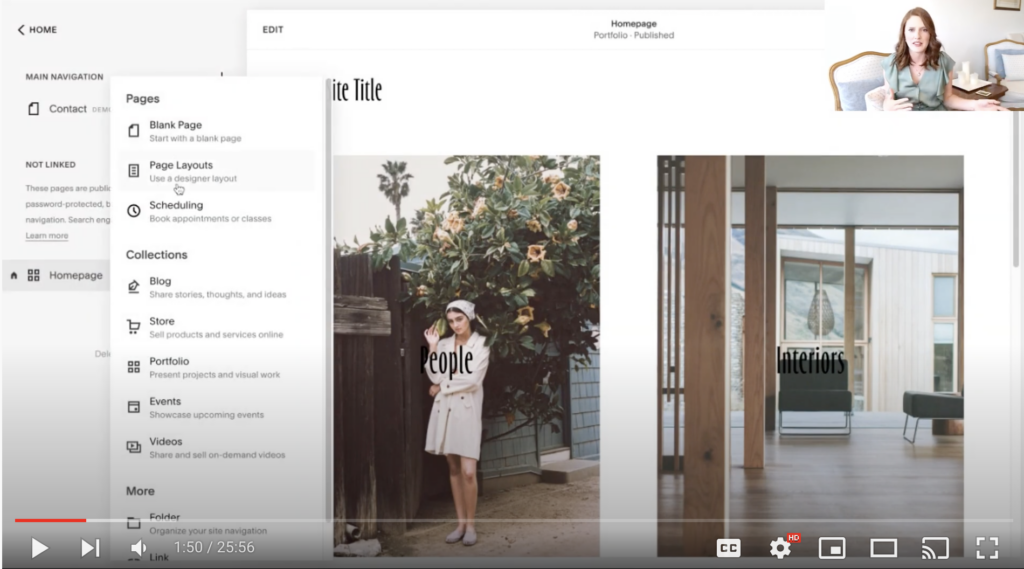
Prefer to watch?
Here’s tHAT VIDEO FOR YA!
Rather read all about it?
HERE’S WHAT WE CHATTED ABOUT IN THE VIDEO…
The clear winner, and hands down the best website builder out there that you should learn is...
Jokes, Jokes!
That would be one super short, v unhelpful video if I gave that away without you first understanding all the different website builders properly so you can right the right decisions FOR YOURSELF!
Why is so important you choose wisely?
It takes time to learn to build websites on any of these platforms (a couple weeks or even months to get the basics down and build your first website!)
So I want you to truly understand the differences between all these platforms before you go sinking your precious time into learning them...
Only to realize a few weeks in, and many late nights at your laptop later, that you should have picked something different!
Oh, and moving your website from one platform to the next is a hugeeeee pain, takes a ton of time, and isn't always super straightforward.
It's basically a guarantee you'll earn yourself a few new gray hairs as you navigate migrating domains and importing and exporting content and fixing links, etc.
So again, while I do share my personal top pick at the end of this video, I highly encourage you to watch/read the full thing so you can make a super informed decision for yourself!
P.S. if you're watching this because you're thinking of learning a website building platform in order to become a website designer, then you are also in the right place!
As someone who was able to build a highly successful web design business right out of college, where $10K months quickly became my new norm, and having gone on to teach literally thousands of students to do the same through my online courses, I'll also be sharing my thoughts on which platform makes the most sense when building specifically for clients!
Showit vs. Squarespace vs. Wordpress vs. Shopify comparison
Which website building platform is best to learn if you want to become a web designer?
So first I wanna give you a quick preview of each of the platforms we're going to be touching on in this video.
I'll share:
What each platform is best known for
Who tends to use each platform and why
The main differences/pros and cons of each website builder
Squarespace Review Overview
When Squarespace first launched, they focused their platform on beautiful design, which was totally different from what was out there and available at the time!
They do an all-in-one platform, meaning not only can you build your website, but you can also manage set up and manage your email marketing, your memberships, eCommerce, etc. all within the one platform.
This makes it super easy to use because everything's all in one place! And their drag-and-drop builder was also built with ease of use in mind.
While Squarespace is indeed mobile friendly (A.K.A your website will automatically work on anyone's phone or iPad, no matter the screen size), it does currently lack a really good mobile editor.
You can't really change so much what's happening on the mobile version of the website as intensely as you have the ability to change things on the desktop version of the website.
The people who tend to use Squarespace include small businesses, creatives, solopreneurs, and bloggers.
Showit Review Overview
Now next up on my list is Showit.
Showit is another platform known for its beautiful design capabilities and gorgeous templates, right outta the box.
They also have an upper hand in that they have super customizable design features down to the ability to move something over by a single pixel or by like 1mm on the page.
So that means that you have complete design freedom when it comes to Showit!
The other wonderful thing is you have the ability to build a completely custom mobile version of the website.
So you have the same editing abilities that you have on desktop as you do on mobile (granted, that does mean you are kind of having to build the website twice!)
A downside of Showit is that it's definitely lacking functionality and integrations that other platforms have natively built-in.
For example, when you blog with Showit, you actually have to build your blog first on a different platform (WordPress), which then gets integrated into your Showit design. It looks seamless from the visitor's perspective, but a bit of a hassle from the designer's/blogger's side of things.
Same goes for setting up an online shop. If you want to sell something on your site, you're going to need to use and integrate another platform (Shopify)!
If you want to have an Instagram feed on your website, there's a plugin that you need for that, etc.
So quite a few things other platforms do right outta the box in an all-in-one system is not the case with Showit!
It does tend to be a no custom code needed website in terms of design though, because the design editor is so powerful, and the people who tend to choose Showit are often in highly visual industries like photographers, design focused businesses, female bloggers, etc.
WordPress Review Overview
WordPress is definitely the oldest and most established website builder that we're going be talking about, and therefore it is also the most commonly used platform on the internet.
Most websites on the internet are built with WordPress.
Now, downside of being a slightly older platform is that in terms of design and customization, it doesn't have nearly as many options and capabilities as some of the more modern, newer website builders.
So if you use WordPress, expect to be a lot more locked in in terms of the design and the layout.
So what is WordPress known for besides being the most used?
The SEO advantage it has over other platforms...
(But stay tuned for why I actually think this so called 'advantage' isn't a real thing and why I would argue it actually has some disadvantages when it comes to SEO!)
The other thing to know about WordPress is that you're probably going to need some coding knowledge in order to use the platform fully and make it do what you want.
Either that, or you're going to need to hire a developer.
So keep that in mind...it's a little bit harder to maintain yourself (or for your clients to be maintaining themselves) if they don't know how to code!
WordPress also relies a lot on plugins (or third party apps/softwares being integrated) in order to make certain functionality of the website work.
So this can be a pro or a con depending on how you look at it!
It's a pro because if you've ever dreamed of doing something on your website, there's probably already a plugin created for that!
This can also be a downside because many plugins are paid, and even if you can find them for free, you don't really know who created them in the first place which could mean you're opening yourself up to some major security flaws in your site. That, and the constant updating plugins require to keep your site running smoothly.
Who tends to use WordPress? All sorts of businesses and corporations, big and small! If you're working with bigger customers or you are a bigger business and you have an it team, this is the platform most commonly used in your field.
Shopify Review Overview
Shopify is built to be an eCommerce website builder that allowing you to sell anything you want online (physical products, digital products, services, etc.)
It literally has every bell and whistle you could want for setting up shop online, including things like abandoned cart features, and super customizable tax and shipping options. Plus, a really fantastic checkout experience with something called 'Shop Pay!'
They also have their own payment processor, so you don't need to use something like Stripe or PayPal, which is really cool.
So truly Shopify has been built from the beginning to be an e-commerce platform, unlike some of the other builders we are comparing which were created with a design-first focus, but that can mean that sometimes it is a little clunkier to use on the backend when it comes to getting the design of things just right.
As you would expect, the people who tend to use Shopify are business owners who primarily run an e-commerce website that is their virtual storefront.
Website builder review:
Design platform learning curve comparison
How easy it to learn Squarespace?
In terms of how easy each platform is to learn, I would give Squarespace five stars on this one!
Out of all the website building softwares we are comparing today, it is hands down the easiest to get up and running as a new designer or DIYer!
It is built to be friendly to your average small business owner or blogger to do it themselves.
Now, people still hire Squarespace website designers all the time, but if people are on a budget, or just need a quick basic website to get their business online, they can pretty easily manage it by themselves in a matter of days or a weekend.
Squarespace rating: ★★★★★
How easy it to learn Showit?
I would give Showit 4 stars in terms of the learning curve. It's a little bit harder to learn, especially given the integrations and add-ons needed in order to for your site to do certain things like display your Instagram feed or create a dropdown style navigation menu-features that are natively built into an all-in-one platform like Squarespace.
So it has every design and layout capability you could possibly dream up, but it also makes it a bit more complicated to get those elements on the page and working the way they should.
That being said, if you are already familiar with the Adobe programs, Showit is going to be a breeze for you, because their design platform is very very similar to that of Adobe's (only you're using it to build a website, rather than creating a graphic or editing something in Photoshop!)
Showit Rating: ★★★★
How easy it to learn Wordpress?
Now, moving on to WordPress, I'm going to have to give it a 2 stars for the learning curve!
Honestly, it's pretty complicated compared to what else is out there!
There's a million different templates and builders for WordPress and you can expect nailing the basics to take much much longer than more modern builders that are designed with ease-of-use for both the designer and the client in mind.
The learning curve is especially steep for Wordpress if you don't already know how to code! Again, learning how to set up and manage all those integrations needed to get your site to function the way you want is just generally very time consuming (including researching which of the thousands of free and paid plugins is best for the job!)
WordPress Rating: ★★
How easy it to learn Shopify?
I will give Shopify 4 stars!
It's not as simple as something like Squarespace, but it's a heck of a lot easier than something like Wordpress, and because it was specifically created as an eCommerce platform, it has a much lower barrier to entry when it comes to quickly setting up shop online!
So if you plan to build an online store, Shopify is probably the easiest to get started and to be managing things like taxes, shipping, and customizing the checkout experience.
Shopify Rating: ★★★★
Website builder design and editing capabilities comparison
Next, we're gonna talk about design capabilities (A.K.A how easy is it for me to make the site design and the layout look the way I want?)
Squarespace design capabilities
So I will go ahead and give Squarespace 4 stars, because you can really do a lot design-wise (and quite easily too!)
Some of the design capabilities aren't as obvious to new users-people just don't realize it's an option, making the platform feel limited!
But once you understand how the basic drag-and-drop content blocks work and have grasped the basics of the built-in site style settings, there are literally endless workarounds you can do inside the platform to make your site look the way you're envisioning!
That there is literally my entire reason behind creating my Square Secrets™️ course for web designers...
Because of how simple their drag and drop builder is, there were so many things that people just assumed wasn't possible inside Squarespace, or that you needed to understand custom code or CSS in order to achieve.
So I love letting people in on all the secrets hacks and hidden workarounds that help you get the custom design and layout you are dreaming of, without needing to learn to code!
Squarespace rating: ★★★★
Showit design capabilities
As I mentioned before, you can do whatever your little heart desires on Showit!
Want to move a bit of text 1 mm to the left? Easy. Just pick it up and move it.
You can overlap, align, and leave as much or as little room as you want around each section or element of the design.
And when it comes to mobile design, they are lightyears ahead of other platforms because rather than being automatically responsive (where the platform takes it's best crack at making your design mobile friendly) you are literally building the mobile design from scratch.
So in terms of design capabilities (no matter the device) Showit is our clear winner here!
Showit Rating: ★★★★★
Wordpress design capabilities
Sorry WordPress, but I'm gonna have to give you another 2 stars for this one.
It depends on the builder and/or the template that you're using in WordPress (there's not just one built-in editing software like in our other more all-in-one options. You have to choose from a giant long list of systems/plugins to help you build your site)!
But overall, I would say that its abilities to change things (tweak layout, add new design elements, edit colors and fonts etc.) is just not at all as straight forward as more drag-and-drop style builders and their built-in design style settings.
The other thing I don't love is that sometimes in WordPress you're building and you can't really see what it looks like until you switch over to the front end of it (not fabulous when you're making changes for the 57th time!)
WordPress Rating: ★★
Shopify design capabilities
Shopify will get just 3 stars here.
While you can technically make changes to the layouts and templates, it's a bit more challenging to achieve the exact design you had in mind, and you don't have the same complete design freedom you get with some other website building softwares.
You're a bit more limited when you use Shopify, um, to the layout and the templates and everything, you can make changes to it, but it's definitely a bit more challenging and you don't have the complete design freedom that you get with some of the other platforms.
Shopify Rating: ★★★
Custom coding knowledge requirements comparison
Next we will compare how much coding knowledge is needed in order to use each different platform.
This is especially important if you plan on designing websites for clients. You may have the time and talent needed to teach yourself to code in order to build the website, but unless your client is also a coding genius, they will have absolutely no way of maintaining or even updating basic content on their own website, meaning they will have to continue to pay you or some other designer to keep them on retainer and do it for them!
Suggested reading:
Do you need to learn code to design in Squarespace?
So with Squarespace, it is possible to build completely custom websites without the use of code.
Again, some of the different uses for the built-in features aren't super obvious, so people just assume that coding knowledge is a must-have in order to acheive certain designs, when really all it takes is a bit of digging around to learn those secret hacks (like the ones I share in my Square Secrets™️ course!) to learn how to think outside the box when using the built-in editing features.
Can you use custom code? Absolutely! The most common way people use code with Squarespace is to add a little CSS in order to change the color of a single button or bit of text, since Squarespace's easy-to-use site style editor does make it a tad more limited in terms of design freedom than something like Showit.
Suggested reading: Should I use custom code on my client’s Squarespace site?
Squarespace rating: ★★★★
Do you need to learn code to design in Showit?
With Showit, you are very unlikely to need to know how to code, at least in terms of creating the exact design you are envisioning. Their website design capabilities are truly limitless!
The only time you should really need to think about code on your Showit site is when you are embedding any HTML code needed to add certain plug-ins and integrations, and even then all that's really needed is to know how to copy and paste!
So for that, Showit definitely gets 5 stars!
Showit Rating: ★★★★★
Do you need to learn code to design in Wordpress?
There's really no way around it...with pretty much every single WordPress website or page you design, you are going to need to code something!
So do know that if you are going to use this system to be delivering sites to clients, that you (and honestly probably your client) should probably have some basic coding knowledge down, HTML, CSS, and Javascript being the essentials.
Sorry, WordPress, but for you it's another 2/5 stars!
WordPress Rating: ★★
Do you need to learn code to design in Shopify?
Shopify is another platform that will require at least a basic knowledge of coding, because again, their design editor is just not as advanced as some of the other options we're chatting about today.
So even basic changes to things like layout, fonts and even colors can often require code in order to tweak.
Shopify Rating: ★★★
Website builder SEO comparison
Squarespace SEO vs WordPress SEO vs Showit SEO vs Shopify SEO
SEO is huge factor...because if you are going to bother having a website, you want it to actually be ranking in those search results so people can find you, right?
Now, I'm going to make an argument here which may come as a bit of a surprise to you based on the other "common knowledge" out there! But I truly think there's truth to what I'm about to share.
...and that is that each one of these platforms is EQUAL in terms of SEO.
Why do I hold this rather unpopular/unheard of opinion?
To back up my case a bit, let me link an article by WebsiteBuilderExpert.com which talks about the claim that WordPress is untouchable when it comes to winning the SEO race. (And that all other platforms are garbage for SEO, etc. etc.)
But I call 'BS!'
As the article points out (and I just so happen to agree 1000%), no one has ever actually proven these claims.
To truly test this wild theory, you would have to build the exact same website with the exact same content and then compare how they do.
But the problem is, Google is not going to look too kindly on their being two identical websites, and so even if you did manage to pull this off, the Google gods are going to determine that one of them is a sketchy AF impersonator and punish them accordingly.
So no one has truly tested this because...well...it's just not possible to do so!
So, I would say to take all these rumors you've heard out there about how one platform is soooo much better than the other for SEO with a grain of salt (and probably just throw 'em right out the window!)
(Of course, if someone actually could come up with a scientifically-fair way of testing, I'm 100% down to have my mind changed!)
The most common argument in favor of the whole Wordpress dominating the SEO scene thing is usually something like "Well most websites that rank on Google are built on Wordpress!"
But what they are forgetting is that MOST websites are built on WordPress. Period. So of course there are going to be more WordPress websites showing up in the results than any other platform. It's just math!
Main factors affecting website SEO
So to illustrate my point about all platforms being equal in the end, let's talk about the factors that actually make up your SEO regardless of which platform you build your website on.
It really comes down to the content you have on your website...along with a few settings and the actual quality of your website (ie. how fast it loads/page size, does it work on mobile, is it easy to use/appealing to your site visitors).
All of those things can be easily tweaked and improved using any one of these softwares, so I really don't see how one could be so much better than the other.
If anything, there's one thing that (IMHO) actually knocks WordPress down a few pegs in the SEO department!
And that is that it's harder to keep up with the ever-changing best practices of the SEO world (ie. Google algorithm changes, the big security update from HTTP to HTTPS, etc.) because you are having to make all those updates manually, where platforms like Shopify, Squarespace, and Showit automatically stay up to date and take care of all that stuff for you!
But with WordPress, you own and manage the entire thing. So that's on you.
So depending on how much you enjoy spending your time doing those sorts of updates, this could either be a pro or a con.
Squarespace rating: Equal!
Showit rating: Equal!
WordPress rating: Equal!
Shopify rating: Equal!
Web design client site maintenance & upkeep comparison
How easy is it for clients to make edits to their own site using Squarespace?
If you're like me, and you don't want to be stuck on retainer for months (see: Why I don’t offer monthly retainers and what I do instead) and you just want to build the site and then hand it over to your client for them to be maintaining and making future edits themselves, then Squarespace is going to be your best bet, and the one platform I will confidently give 5 stars in this area!
P.S. if you're not familiar, being on retainer basically just means that once you've designed a website, that same client will continue to pay you a set monthly fee for you to be making yourself available for things like making edits to text, swapping out a photo, adding new events or products to their site, etc.
Now, I know some people love retainer work, because it can mean a little bit of extra predictable future income, without the need to go out and find more clients.
But I preferred the freedom of being able to fully hand the design off, giving my clients the tools and resources they need to be confidently making those updates themselves, without having to reach out to me or another pro designer and wait for a response just so they could swap out a single image on their about page.
So again, if ease-of-updating for clients is a priority, Squarespace is hands down the best platform for you!
Squarespace rating: ★★★★★
How easy is it for clients to make edits to their own site using Showit?
Now for this, Showit will be getting 3 stars!
Because of how much design freedom you have within the platform, even simple things like adding a new page or section, or adding images and text gets a little bit more complicated.
Also, taking all those extra add-ons and integrations needed to get your site up and running smoothly into consideration, a lot more goes into the future upkeep of that site.
So once more, your client will need to be relying on your or another designer in the form of a paid monthly retainer (and added expense for them and added responsibility/potential stress for you).
With the design freedom and endless extra add-on options you have in Showit, it's easy to take things overboard, having way too many things that will need future updating, and even ending up having integrations that break or don't play nicely together.
So the more complexity you add, the more room for error. When the goal should should really be to have a site that is easy for the visitor to use, and makes it super simple on them to be taking the action you are hoping they will on that website!
So for that reason, it's a 3 for Showit!
Showit rating: ★★★
How easy is it for clients to make edits to their own site using WordPress?
Wordpress is going to get a 3 star rating here as well, for pretty much all the exact same reasons as Showit! 👆
More integrations to manage (and possible break)
More challenging to manually stay up to date with SEO best practices
The more custom code that is used, the more room there is for mistakes when editing even the most simple aspects of design (which means your client is going to be emailing you again in the future saying "Help! I think I broke my site!")
WordPress rating: ★★★
How easy is it for clients to make edits to their own site using Shopify?
Shopify is a fantastic platform...the best there is for eCommerce! But again, not the most intuitive for people to manage if they are not already familiar with the system.
So unless you offer some sort of web design client website hand-off training, you could be getting an email every time a products needs adding or updating in their virtual store front!
Shopify rating: ★★★
So which website builder is best?
So the question still remains, which platform should you choose? Which platform is actually worth you devoting your precious time to learning if you want to DIY your own site, or become a web designer and start designing for paying clients?
To me, it all comes down to which one you can happily stay with long term, eliminating the need for you to spend time learning yet another new platform from scratch or go through the painful task of moving your website or your client's site from one platform to the next.
In the end, the best platform for you depends on your goals as a designer, which is why rather than naming one clear winner, I'll share my personal top pic for you based on where you are at with your business and goals!
The best website design platform to use if you are...
A small business owner (or a web designer for small business owners)
If you don't want to spend a ton of time working on your website because you have other more important things to be doing as a small business owner trying to wear 57 different hats, then Squarespace is definitely the way to go for you!
OR maybe you are a bit of a techno-phobe, and the stress of figuring out a new software is keeping you awake at night...if you (or the clients you design for) fall on the less-than-techy end of the spectrum, then Squarespace is also for you!
A creative business owner (or a web designer for creative business owners)
If your nice (or your client's niche) is very visually centered, then you can't get more visually pleasing than Showit.
It's truly number one for the design-first creative business owner who has a little extra patience and time to be learning to build and maintain a site on a slightly more challenging platform!
If creative freedom is priority #1 when choosing a website builder, look no further than Showit.
Just remember that with all that extra design freedom also comes a little bit more effort to be adding and aligning every single element on the page. (And then doing it all over again to set up the mobile version of your design!)
A larger business or corporation (or you have more complex/advanced website functionality needs)
WordPress is definitely number one in terms of familiarity. It has been tried and tested (A.K.A it's been around for a long freaking time).
No matter what you need your website to be able to do, there's probably already a plug-in for that.
So if access to super advanced or complex functionalities is your main concern (ie. you want to host a forum, add a flight booking feature, add a trip planner and calculator, etc.) then WordPress is probably going to be your safest bet.
The other thing that I will say about WordPress, especially if you're going to build websites for clients, is that people in foreign countries tend to be a lot more trusting of WordPress, simply because it's one they've actually heard of.
I find people in the US, Canada, UK, and Australia, etc. are a lot more up to date on tech trends, and there's a lot more brand awareness for these newer more modern website builders.
To give you an example, when I was living in Germany and still offering 1:1 services (rather than teaching thousands of students through my online courses for web designers as I do now!) my German clients were always a lot more suspicious when I said I was a Squarespace designer.
They just wanted to go with old faithful WordPress because it's what they knew!
When it comes to WordPress, it would be really useful to have either a full-time IT person on your team and/or a web developer on call 24/7 to be maintaining and updating your site, which is why I really only recommend it for larger companies or for companies who are in a stage of business where they can be outsourcing these things rather than DIYing them.
An eCommerce business owner
I already sorta let the cat outta the bag earlier on this one, but Shopify is definitely my top pick if you fall in this category!
The number of features and functionality it has for selling online just blows every other platform out of the water.
Now, if you have just a few listings (say 1-10) or just a few products or services you intend to offer, then you can easily get away with using one of our other platforms, but if the primary purpose of your website is to be an online shop with many products or listings, then Shopify is the way to go.
Which site building platform can you charge more for as a freelance website designer?
One factor to take into consideration when choosing a platform is how much you'll be paid per project, or how much clients are willing to pay for a website on each of these platforms.
It's no secret that you will likely get paid less to design a site on Squarespace than you would to design on something like Showit or WordPress.
But in terms of actual hours spent creating that site, you'll be coming out way ahead using Squarespace, so even though your revenue for project is lower, the number of projects you can take on in a month would be greatly increased!
When broken down into what you are paid by the hour, you could actually be earning more!
So it's true that websites designed on other platforms tend to command higher price points, but this is really just to account for the extra time it will take for you to be completing that project vs designing the same website on something like Squarespace.
Which platform do you most enjoy designing websites on?
The next thing to base I would personally base my decision around is simply which platform I most enjoy using!
Before I became a website designer, I actually got it in my head that I wanted to start a travel blog. I did a ton of research, signing up for a whole bunch of free trials, and testing out all the different website builders out there to see which one I wanted to be building my blogging empire on.
To test, I would just attempt to build the homepage I was envisioning using each different software, and I quickly realized which website builder I had fun playing around with and which ones felt like a nightmare to build in.
And I would 100% recommend you take time to do the same! Sign up for a free trial of each, and take them for a little test drive!
Which platform will be best for your ideal client?
Once you've decided who it is you want to serve with your fancy new design skills you plan on learning (ie. maybe your dream is to work with lawyers, or travel agencies, or restaurants, or yoga studios) then spend some time thinking about which platform is actually going to make the most sense for THEM.
Because if it's right for your ideal client, then it's probably right for you!
Suggested reading:
P.S. Thinking Squarespace is your clear winner? Check out my full Squarespace Tutorial for beginners!
You’ll Also Love...
Squarespace image sizes: Tips & tricks to know when designing your website
Complete list: All fonts that are in both Squarespace & Canva
My fav Squarespace 7.1 features that help you build your website faster
Squarespace hack: how to add a sidebar to your site without paying for a plugin (7.1)
Squarespace template comparison chart for 7.0 and 7.1 (updated!)