Learn Squarespace Fast: 2023 Crash Course!
Prefer to watch?
Here’s that video for ya!
MENTIONED IN THE VIDEO:
💰 SQUARESPACE DISCOUNT CODE 💰 : New to Squarespace? Use this link for 10% off your first year! *that’s an affiliate link - my Margarita fund thanks you kindly!
How to choose a Squarespace Template in 2023! (And what not to do!!)
Are you hoping to learn how to build a website on Squarespace fast?
Or maybe you're just considering the platform right now, but you wanna actually see it in action before you decide to commit to it?
Grab a cuppa ☕ (or a glass of Pinot 🍷 - it’s a judgement free zone) you’re in the right place friend!
In this crash course, I'm gonna show you how to create a stunning page design in Squarespace in less than 10 minutes.
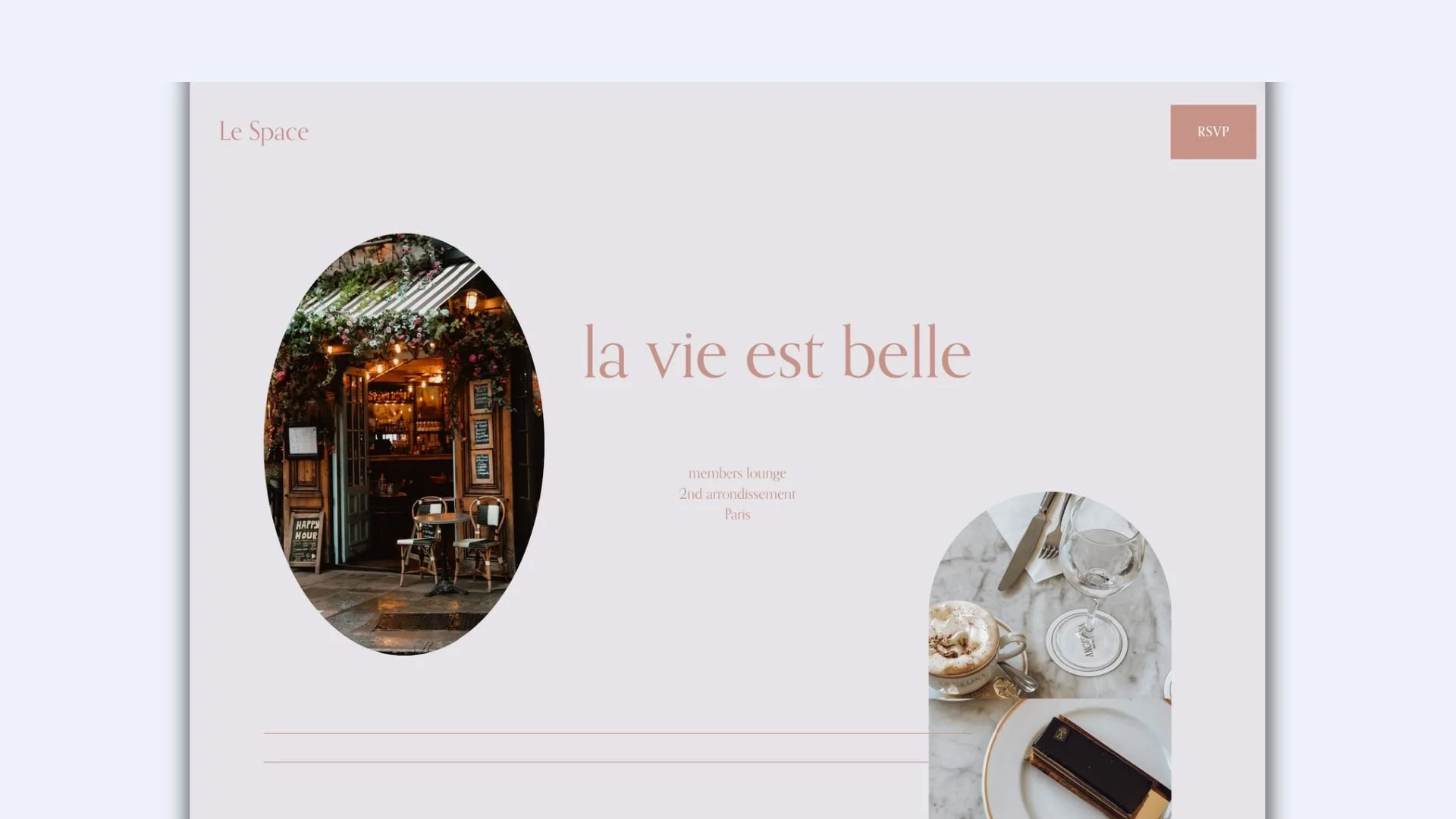
First a preview of the Squarespace site we’re going to create together!
Purdy huh?!
I was feeling kinda continental, so I created this beautiful little website for a fictional members lounge in Paris - hands up if you wanna go co-work there together?! 🙋♀️
Now, in order to get started, you're gonna wanna head to Squarespace* (that’s an affiliate link by the way - my Margarita fund thanks you kindly - & you get 10% off - win win!)
Starting your website and choosing a template
Once you click on the link you're going to be brought to the Squarespace website, and then you're gonna wanna head to the templates page.
Then on the templates page, you can scroll on through and see all the variety of different templates (want help choosing - make sure to check out this post with all the deets on how to choose your Squarespace template!)
For the example that I'm gonna be doing here, I use the Soria template
And I'm going to call it “Le Space!” Cute!
And then we're gonna just close all the other prompts that pop up so we can get started!
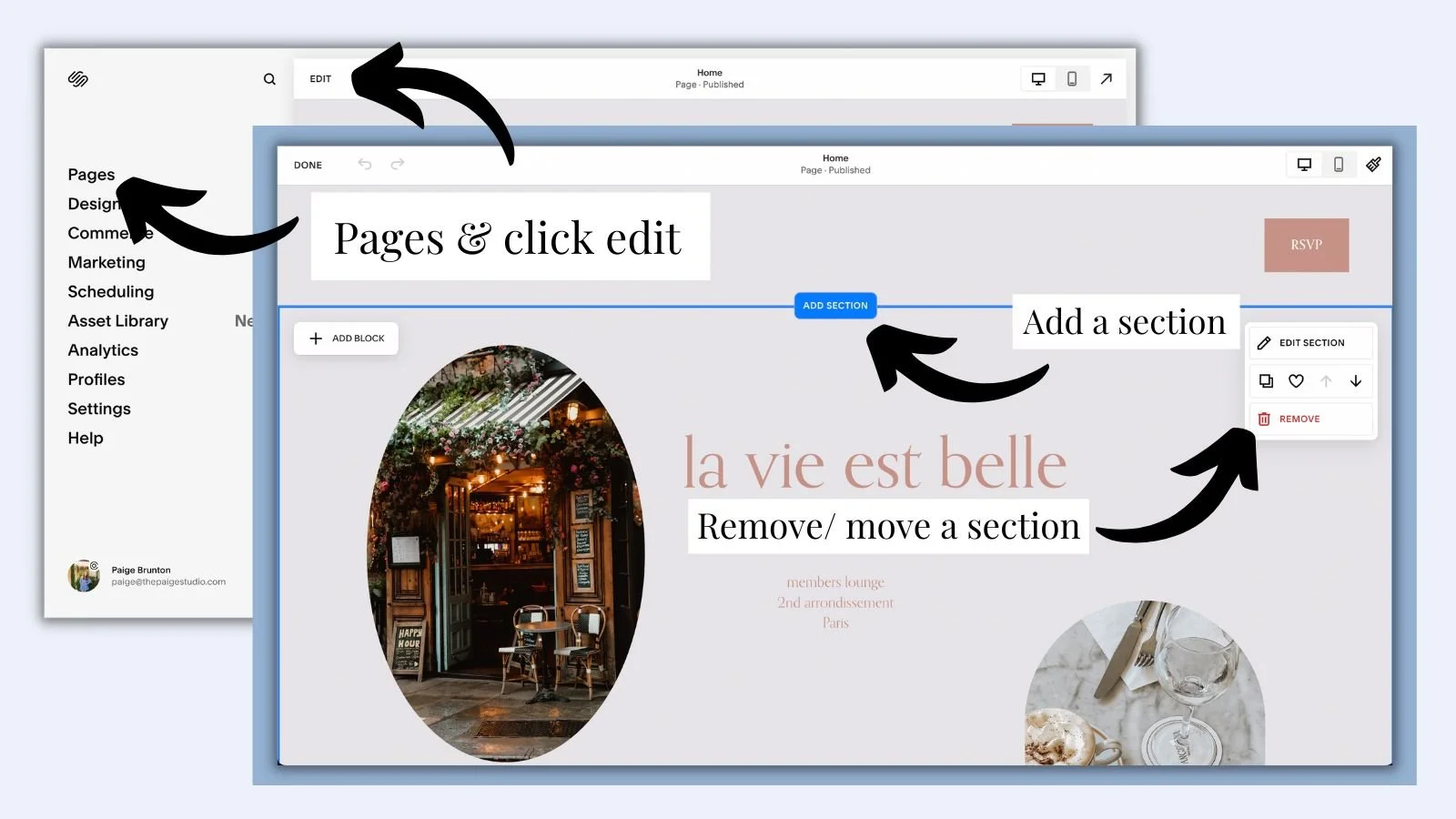
Rearrange and add sections to your page
Then we wanna head into the editor, click edit, and I actually want a bit more of a blank section, so I'm just gonna switch the order of the existing sections until the one I want comes up!
Now the next thing I wanna do is change out the images for ones that give the vibe we want to see Chew “Le Space!”
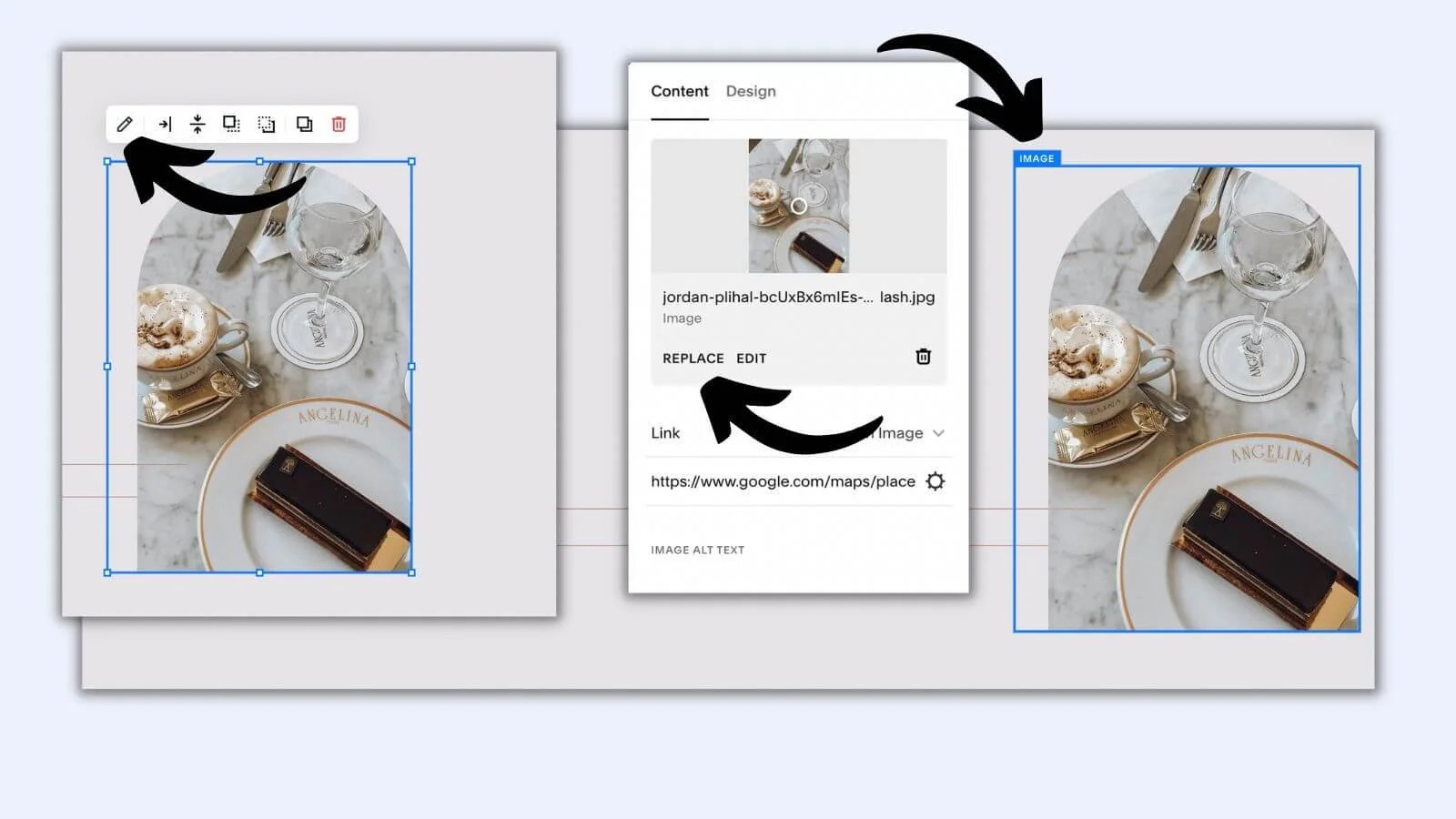
How to switch out images on Squarespace
Click on the image
Click on replace
Delete the demo photo
Add in a photo of my own.
You can also get images from the stock library if you like, but for my site I have already found the images, which I want to use, so I’m going to upload them from my laptop.
And then I actually wanna change up the design of my images.
How to change image shapes on Squarespace
In the image block I'm gonna head over to
Design
Shape
Choose your ratio (I’m going for 2:3 ratio.
Select your image shape et voila! (Are we taking this French theme too far now…? Impossible!)
Now I'm also going to make the blue box that surrounds the image a little bit smaller by pulling in and out the corners and sides until it fits (ideally we want it nice and snug to the actual image)
And the reason FYI, that you want your little boxes not to be too large is sometimes, see when I went to go try delete reception, there was something overlapping it and so that's why you wanna keep your boxes small.
Adding text to your Squarespace website
The next thing I needed is a little bit of text. To do this, I’m going to select “add block”, choose text, and then drag my text box to where I’d like it to be.
I can then simply copy & paste my text into the text box (or type it out) and style as I fancy (choosing header, or paragraph text, underlines, italics etc etc!) World’s your oyster friend!
Pro tip: You can also select the icon with an “A” inside two little corners if you want your text to fill the entire blue box that it lives in!
Adding lines to your site on Squarespace 7.1 Fluid Engine
The next thing that we need is our other image which has lines that go behind and in front of it.
So let's make that happen! (It’s so easy on the new Squarespace fluid engine I can’t even tell ya!)
I'm gonna start by placing my image block. If there’s already an image block there, rather than adding a new one, I can also do this by deleting out the image, which is currently there, and selecting the image which I want either from the stock image library or my desktop.
Then again, we'll head to
design
shape 2:3 ratio
choose the shape I want on this guy.
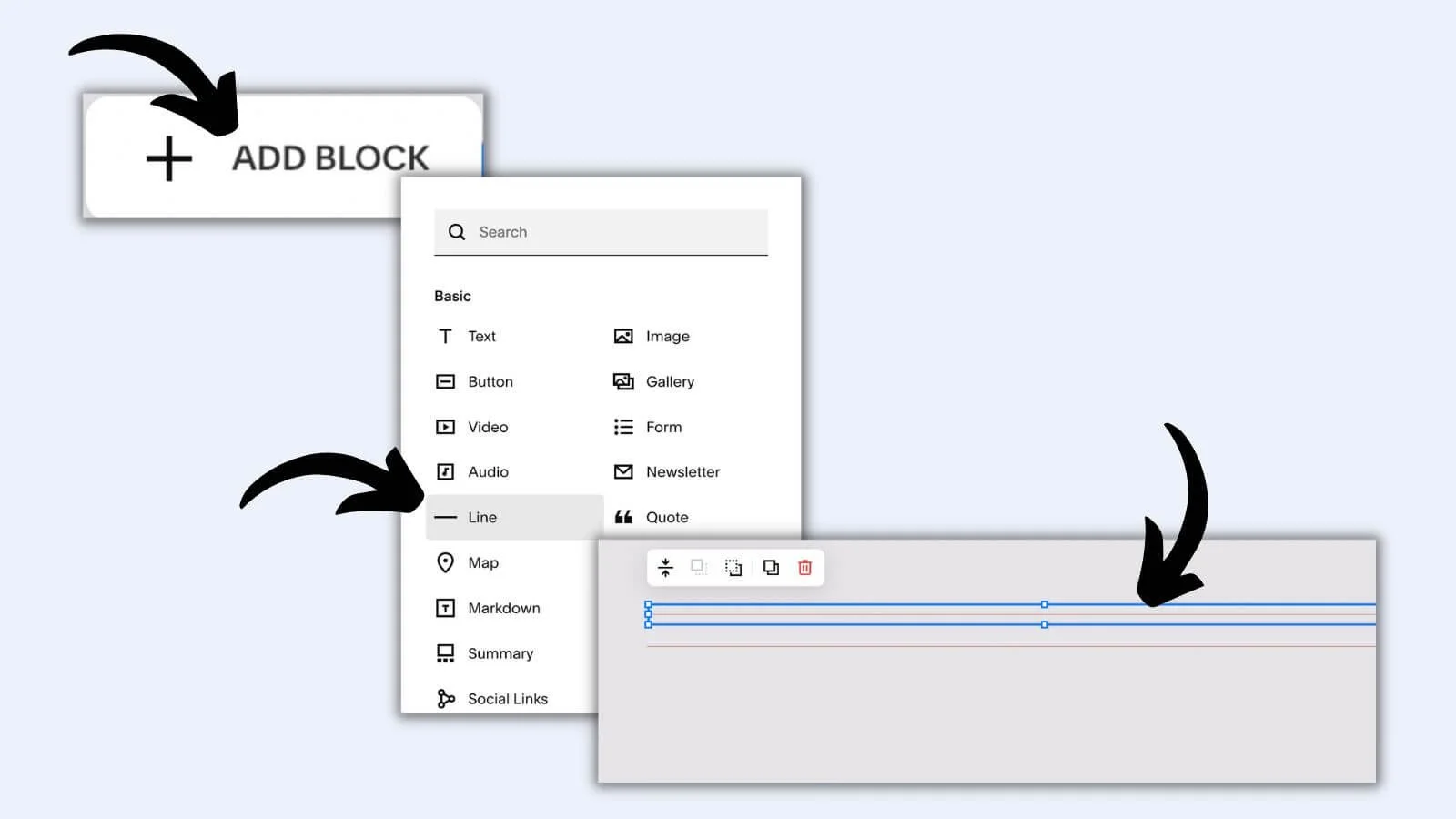
Adding my lines…
To add my lines, I'm gonna add a block, choose line and then size it how I want by dragging the blue box out/ in.
Then I need to position my lines, and once this is done, I can click on the little dashed square over the solid square to position them in front or behind my image!
Resizing your squarepace sections
Now I'm going to make my section a bit taller so there’s enough “white space” (designer speak for space without stuff in it as opposed to actual white space…)
To do this, simply go to the bottom of the section, find the little blue box with an arrow in it and drag it either up or down to make your section shorter or taller!
Adding text with a background
For my next section I’m adding an image (this time it’s a circle, but the principle is the same) and some text (again same principle as before… but, this time we wanna add a background to the text, and have the text overlap the image!
So to do that…
I’m going to add an image and text block, and drag the text block so it’s slightly overlapping my image (again - loving this about Squarespace’s new Fluid Engine - this wasn’t an option without CSS before, and I love it so much!!)
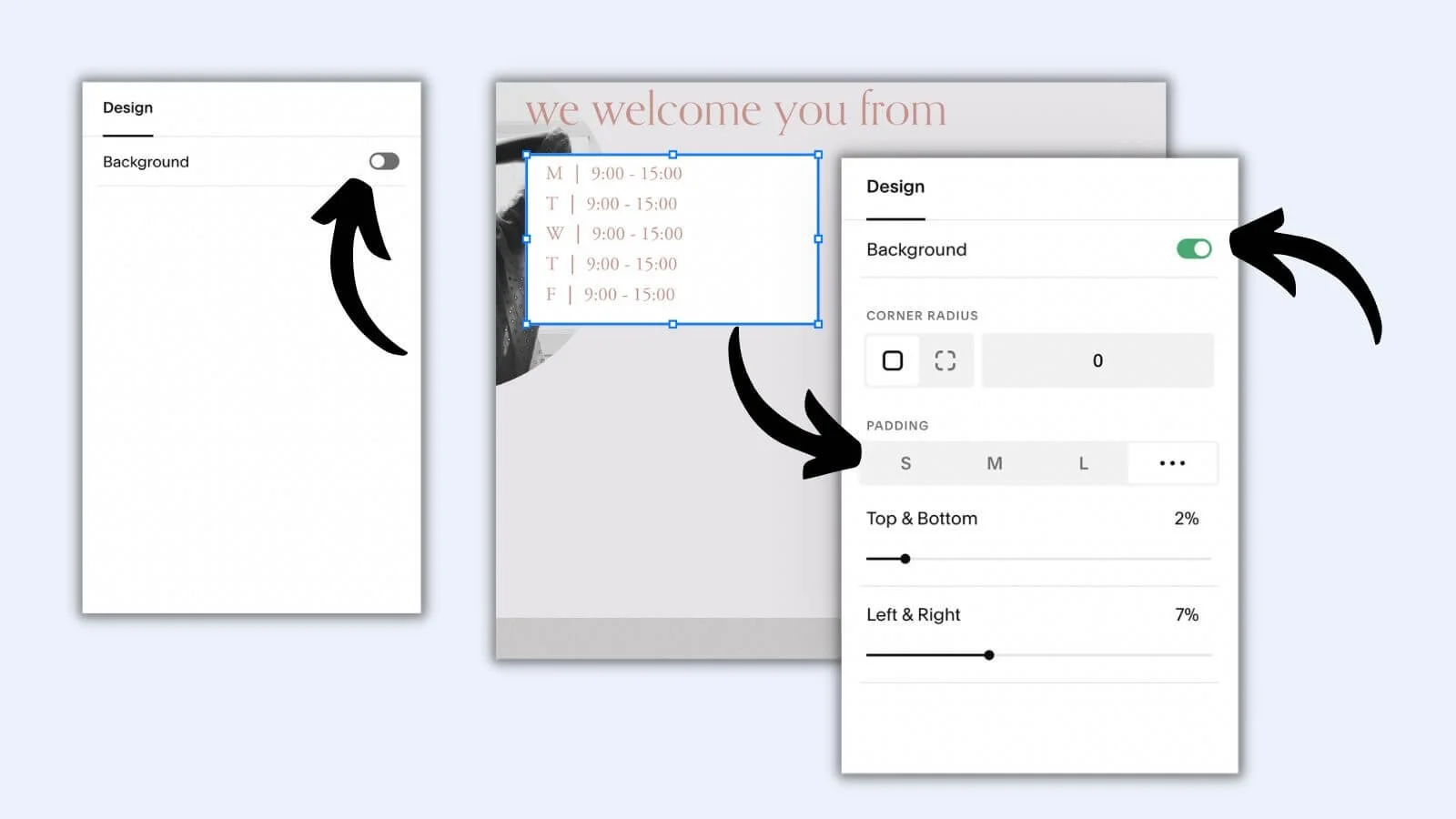
To add a background to your text you’re going to click on the text block and toggle on “background”.
Styling your text block background in Squarespace Fluid Engine
Then you can click edit on the background to alter the padding etc. So have a play around with this until it looks how you want!
Adding the final tweaks
So now we’ve got the content on the page, and it’s looking just like my inspo site, so we’re onto the final tweaks - can you believe how fast this is going?!
You'll notice in my example, we have a pinky-purple situation happening, and you’ll also notice that our header doesn’t look quite the same…there's nothing in the middle, and then we have the button on the right.
change the colors on your website
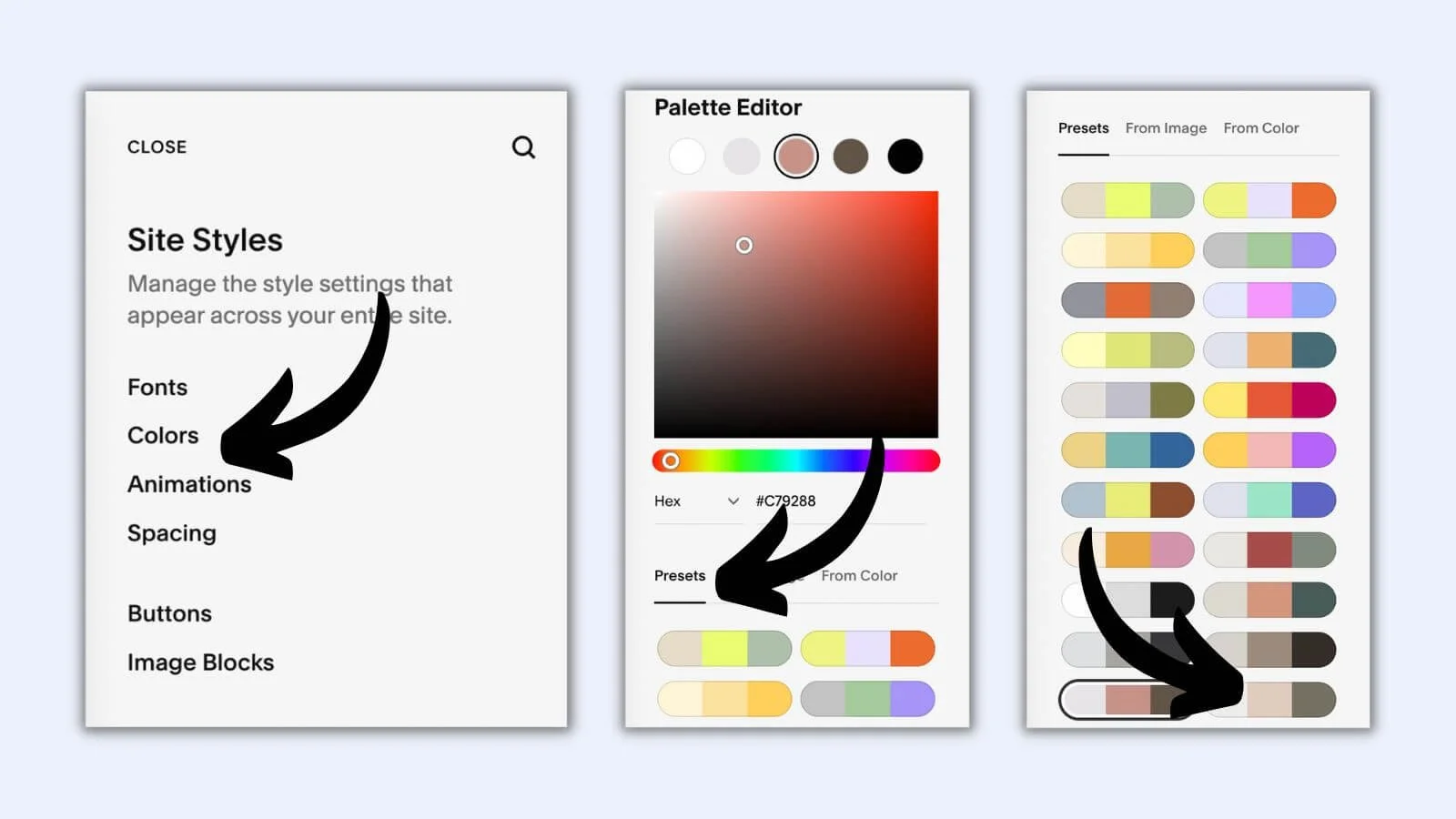
So let's start off with the colors and then we'll go to the header. So I'm gonna go into
Design
Site styles
Colors
Edit
Palette
and then you can choose whichever colors you fancy here! To make this easy for the example, I'm just gonna choose one of the preset color palettes (which are great by the way!) But you can of course add whichever colors you want here.
Need ideas for your website color palette - check out this blog on one simple rule that’ll save you hours!
styling the header of your website
Now the next thing we need to do is head back into pages to style my header.
We don't want lots of items in our top navigation, so I'm gonna pull those that are there down to our not linked section and as if by magic they will disappear from the top there in the header!
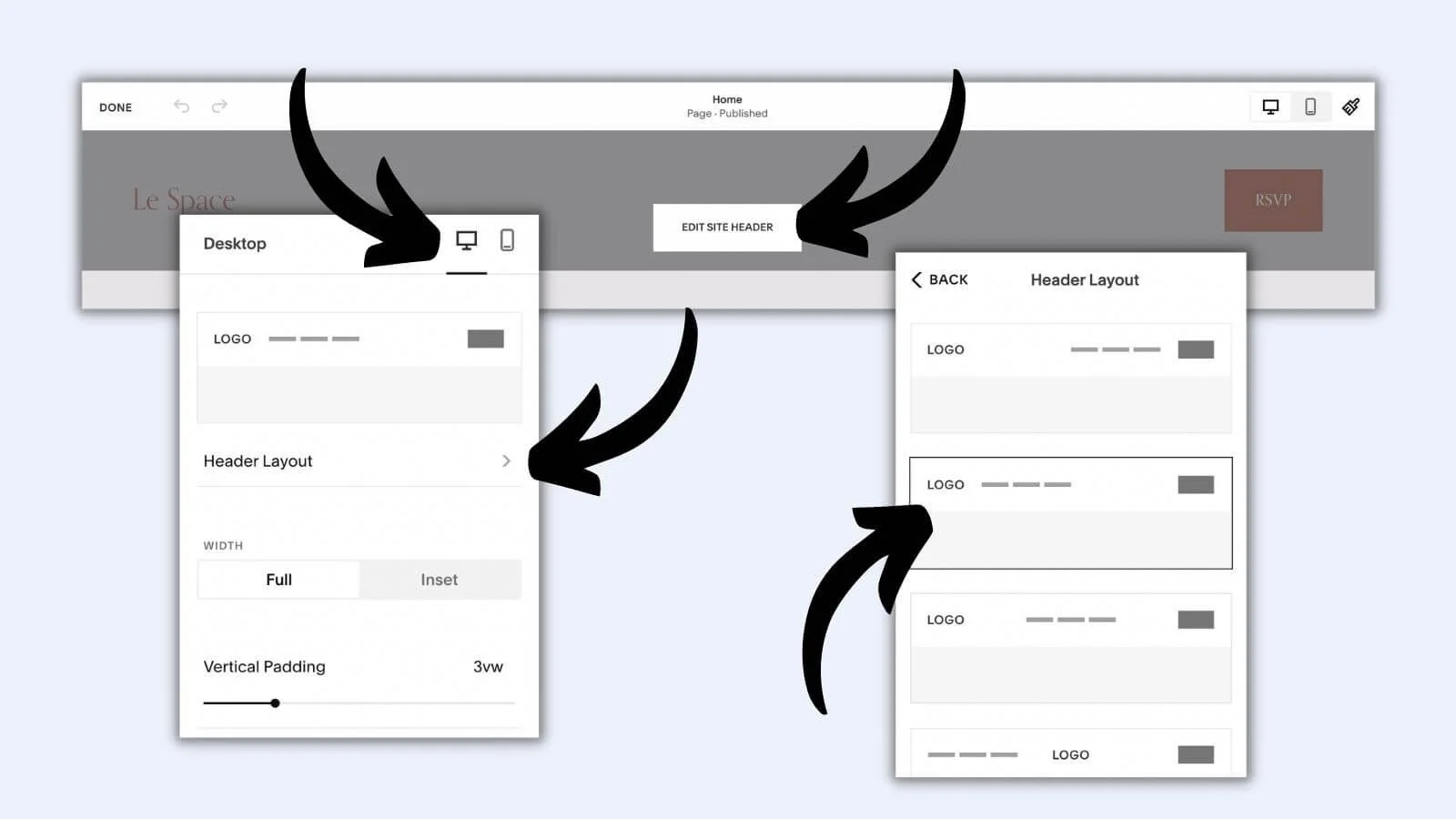
And then in order to get the name of the website “Le Space” (still patting myself on the back for that one!) over to the left-hand side, I’m gonna go to
Edit site header
Click the desktop icon
Select the header layout with logo on the left
Save.
You have a beautifully designed page happening right there.
Now remember at the beginning of the post how we talked about picking the right Squarespace template?
When you pick the right template from the start, you save yourself an absolute ton of time when it comes to building your website and redesigning your website!
So be sure to watch the video below to learn everything which you need to know about picking the right Squarespace template for your website.